Blob的上傳
這邊準備一張圖進行upload

藉由BlobContainerClient
取得相應的BlobClient
間接做Upload API呼叫
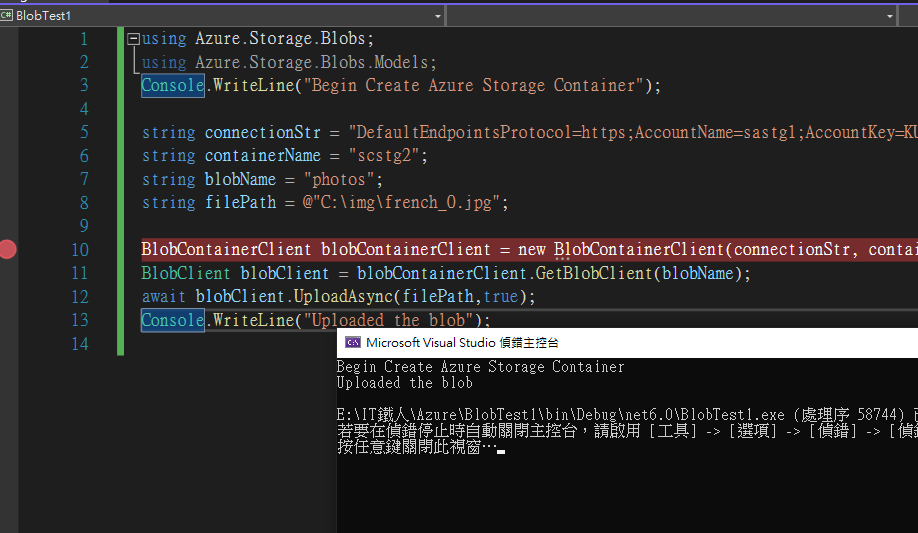
using Azure.Storage.Blobs;
using Azure.Storage.Blobs.Models;
Console.WriteLine("Begin Create Azure Storage Container");
string connectionStr = "...core.windows.net";
string containerName = "scstg2";
string blobName = "french_0.jpg";
string filePath = @"C:\img\french_0.jpg";
BlobContainerClient blobContainerClient = new BlobContainerClient(connectionStr, containerName);
BlobClient blobClient = blobContainerClient.GetBlobClient(blobName);
await blobClient.UploadAsync(filePath,true);
Console.WriteLine("Uploaded the blob");
在此指定Blon名稱為photos
指定一個本地路徑

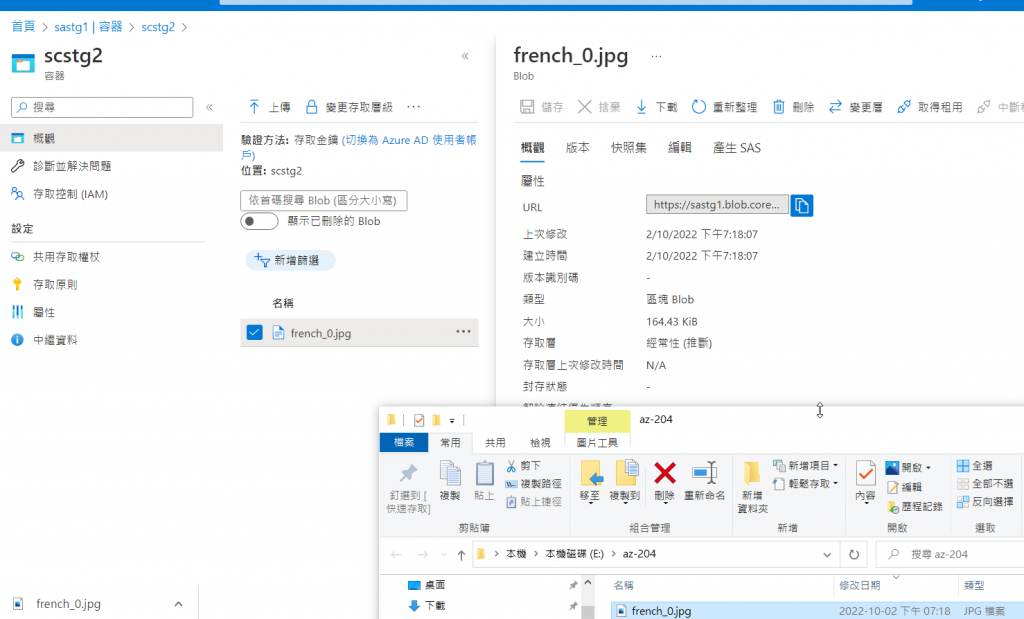
於Blob azure portal中
剛指定的相應Container可看到有被新創建一個french_0.jpg的blob
直接從portal下載
也可看到原先的jpg圖檔內容
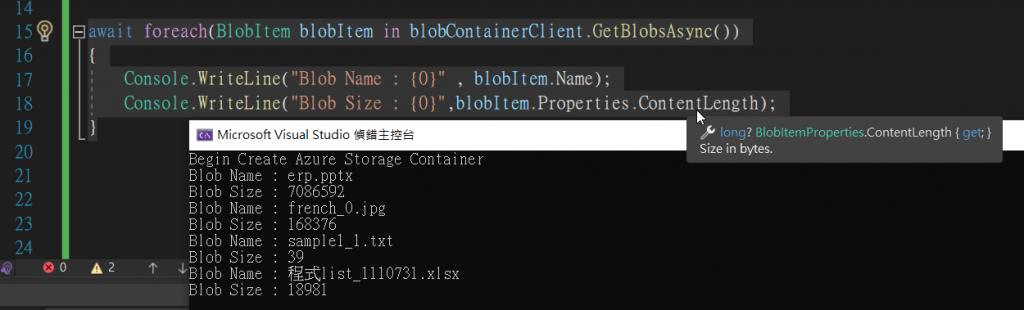
使用C# 陳列出所有blobs
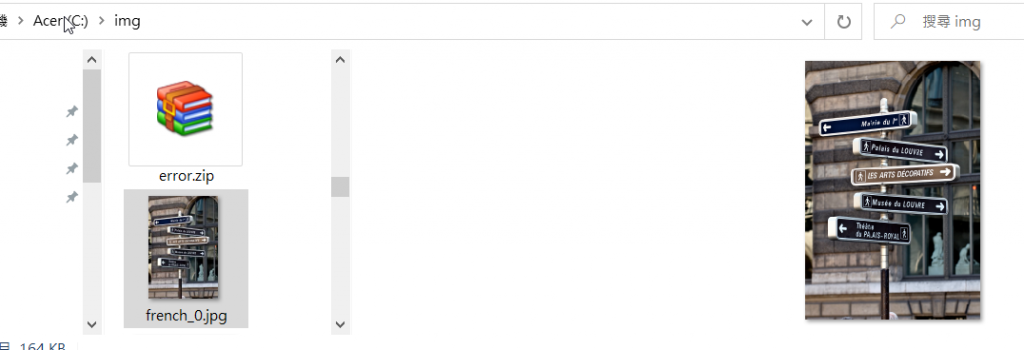
在此我們於scstg2 的container來
多存放一些不同的檔案 txt檔案 , word , excel等等
await foreach(BlobItem blobItem in blobContainerClient.GetBlobsAsync())
{
Console.WriteLine("Blob Name : {0}" , blobItem.Name);
Console.WriteLine("Blob Size : {0}",blobItem.Properties.ContentLength);
}

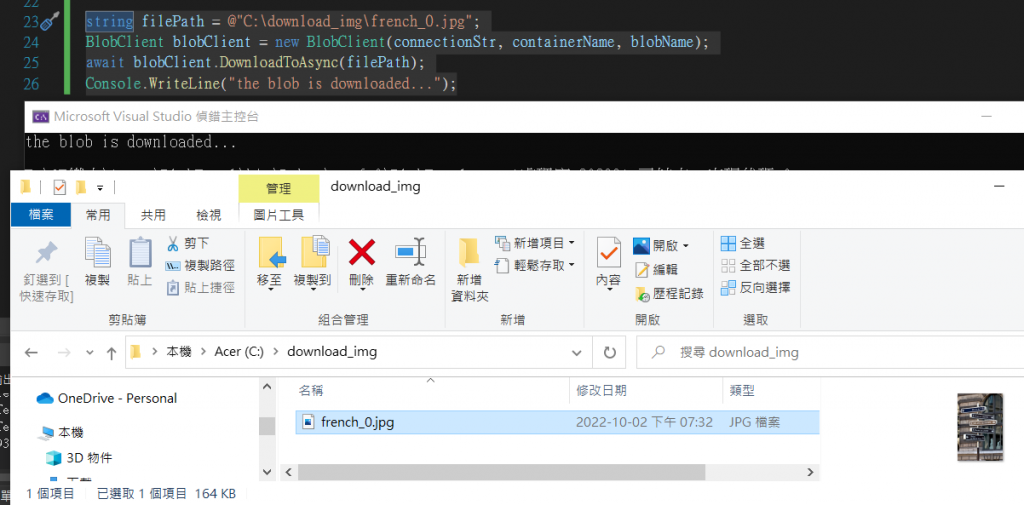
使用C# 下載blob
string filePath = @"C:\download_img\french_0.jpg";
BlobClient blobClient = new BlobClient(connectionStr, containerName, blobName);
await blobClient.DownloadToAsync(filePath);
Console.WriteLine("the blob is downloaded...");